Are you fascinated by colors? Whatever your answer is, this tutorial is for you because we all need some colors and shine in our work.
As we all know, CSS is a style sheet language that is used to describe the presentational semantics of the HTML document. We will be learning the CSS colors format.
CSS COLORS
CSS uses the color values to specify the colors. The color property is used to set the background or font color on the page. The property can also be used for the border color and other decorative elements.
Built-in-color Name
As the name suggests, the built-in-color name is the collection of defined colors that are used by just their names such as red, green, and blue.
Hexadecimal Value
The hexadecimal is a six-digit representation of the color, it is denoted by the # symbol followed by six characters ranging from 0 to F. The first two digits of the hexadecimal value stand for the color value red(RR). The next two digits in the value sequence are for the color value green(GG) followed by the last 2, which are for the blue (BB)color value.
RGB Value
The RGB format is the short form for Red, Green, and Blue. We specify the color value using rgb() property. The color value can be any value from 0 to 255. It can also be a percentage syntax: rgb(R, G, B).
RGBA Format
The RGBA format is similar to the RGB format except that RGBA contains A (Alpha) that specifies the element's transparency syntax: rgba (R, G, B, A)
HSL
This is a short form for Hue, Saturation, and Lightness.
Hue: This can be defined as a degree on the color wheel ranging between 0 and 360, where zero is represented by red, 120 by green, and 240 by blue.
Saturation: The value of saturation is in percentage. 100% means the color will be fully saturated, that is, no shade of gray.
Lightness: This is also a percentage. 0% is black, and 100% is white.
Syntax: color(H,S,L)
HEX and RGB Value of Some Colors
| Color Name | HEX Value | RGB Value |
| Red | #FF0000 | rgb(255,0,0) |
| Green | #008000 | rgb(0,128,0) |
| Yellow | #FFFF00 | rgb(255,255,0) |
| Orange | #FFA500 | rgb(255,165,0) |
| Blue | #0000FF | rgb(0,0,255) |
| Black | #000000 | rgb(0,0,0) |
| Gray | #808080 | rgb(128,128,128) |
Example
<html>
<head>
<title> CSS COLORS</title>
<style type="text/css">
h1{
text-align:center;
}
#rgb{
color:rgb(33,123,156);
}
#rgba{
color:rgba(22,134,231,0,5);
}
#hex{
color:hex#C269b2;
}
#sl{
color:hlsa(0,40%,80%,0.5);
}
#built{
color:green;
}
</style>
</head>
<body>
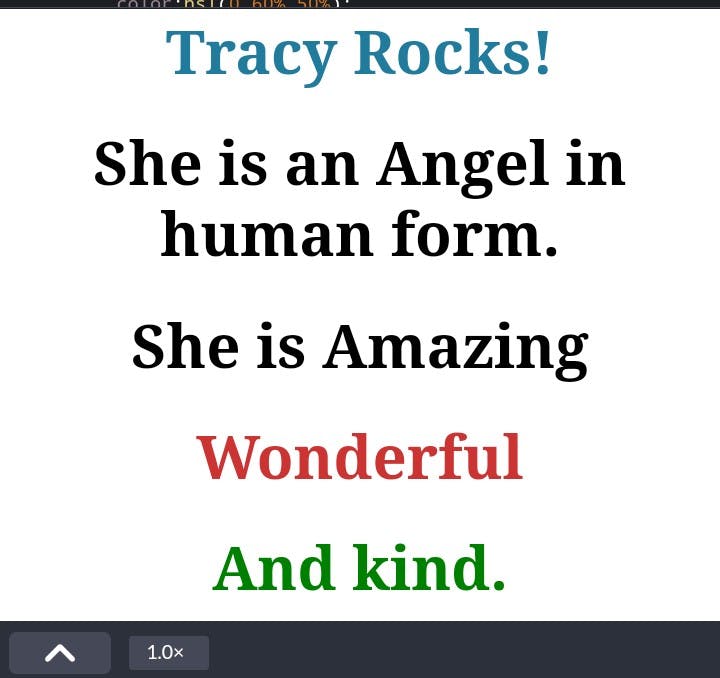
<h1 id="rgb">Tracy Rocks!</h1>
<h1 id="rgba">She is an Angel in human form.</h1>
<h1 id="hex">She is Amazing</h1>
<h1 id="hsl">Wonderful</h1>
<h1 id="built">And kind.</h1>
</body>
</html>

Conclusion
In this article, we have seen how the RGB, HEX, and RGBA properties can be used to add different color values to your work. Like in the example above, you can use any of the color codes to make your work bright and beautiful.
Thank you!
