Introduction
Flexbox and Grid are two powerful CSS layouts tools that allow developers to create flexible and responsive layouts with ease. Flexbox is used for organizing items within a container, and then use Grid to lay out the container itself. Flexbox and Grid are very important layouts tools that provide users with simpler and more intuitive ways to create flexible layouts. Together Flexbox and Grid provide web developers with a range of tools for creating layouts that work well on a wide range of devices and screen sizes. I will be offering guidance on how to build a photo gallery using Flexbox and Grid.
What is Flexbox?
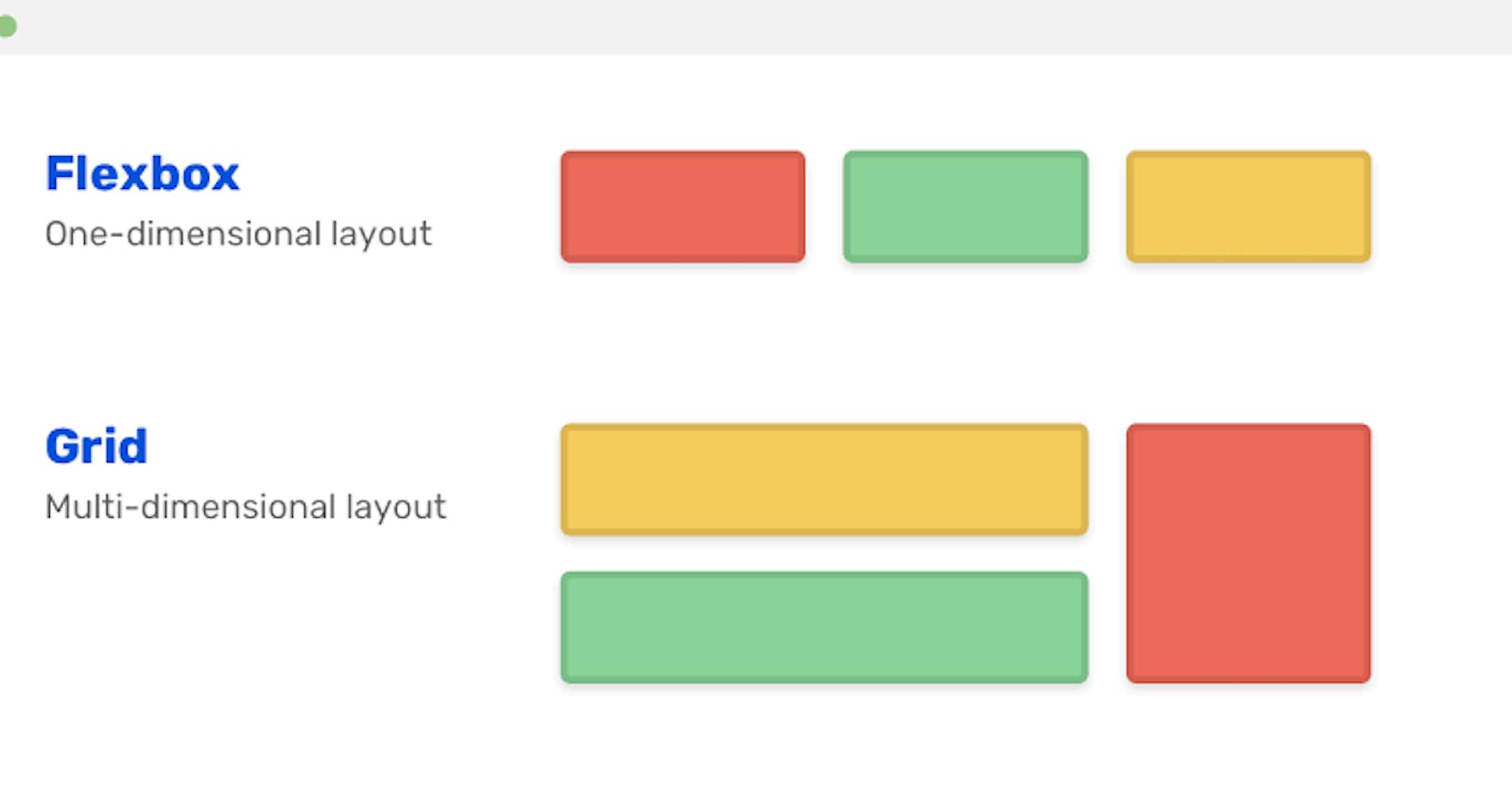
Flexbox is a one-dimensional layout model that allows you to arrange items in a single row or column, such as navigation menus, lists, and buttons. It provides a range of properties for controlling the size and position of those items.
Some of the Flexbox properties are:
Flex-direction
Control the direction in which items are laid out using the
flex-directionproperty. The value is row, column, row-reverse, column-reverse..container { display: flex; flex-direction: row; }Align-items
The
align-itemsproperty is used to define how Flexbox items are positioned along the cross-axis. This property's values include:flex-startflex-endcenterbaselinestretch.container { display: flex; align-items: center; }Flex-grow
The
flex-growproperty is used to define how much an item should grow to fill the available space along the main axis. The value of this property is a positive number, which represents the proportion of the available space that the item should occupy.item { flex-grow: 1; }Flex-basis
The
flex-basisproperty defines the initial size of an item along the main axis. The value of this property can be a length, a percentage, or the keywordauto..item { flex-basis: 100px; }Display
The
displayproperty is used to define an element as a Flexbox container. The value of this property is set toflexwhich tells the browser to treat the children of the container as Flexbox items..container { display: flex; }Justify-content
The justify-content property is used to define how Flexbox items are positioned along the main axis. This property has several values including:
flex-startflex-endcenterspace-betweenspace-around.container { display: flex; justify-content: space-around; }What is Grid?
Grid is a two-dimensional layout model that allows developers to create complex layouts by dividing the page into rows and columns. With Grid, you can define the size and position of each element on the page, and create layouts that are both responsive and adaptive.
You can create more complex layouts with Grid such as magazine-style layouts, complex forms, and dashboards. It has more complex layouts than Flexbox, with greater control over the placement and alignment of items.
The most commonly used Grid properties are:
Display
The display property is used to define an element as a Grid container. The value of this property is set to the
grid, which tells the browser to treat the children of the container as grid items.
.container {
display: grid;
}
Grid-template -columns
The grid-template-columns property is used to define the size and number of columns in a
grid. The value is a space-separated list of values that represent the width of each column. You can use absolute lengths, percentages, or the fr unit, which represents a fraction of the available space.
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
}
Grid-template-rows
The
grid-template-rowsproperty is used to define the size and number of rows in a grid. The value is a space-separated list of values that represent the height of each row.
.container {
display: grid;
grid-template-rows: 100px 200px;
}
Grid-template-areas
The grid-template-areas property is used to define named grid areas within a grid. The value is a string that represents the layout of the grid. You can use dots to represent empty cells and strings to represent named grid areas.
.container {
display: grid;
grid-template-areas:
"header header header"
"sidebar main main"
"footer footer footer"
}
Grid-auto-flow
The grid-auto-flow property is used to define how new items are added to a grid. The default value is row, column, dense.
.container {
display: grid;
grid-auto-flow: column;
}
Grid-column
This property is used to define the position of an item within a grid along the horizontal axis. The value is a string that represents the start and end positions of the item. You can use line numbers, the span keyword, or auto to represent the start or end of the grid.
.item {
grid-column: 2/ 4;
}
Grid-row
This property is used to define the position of an item within a grid along the vertical axis. The value is a string that represents the start and end of the item. You can use line numbers, span keyword, or auto to represent the start and end of the grid.
.item {
grid-row: 1/ span 2;
}
Merging Flexbox and Grid
Flexbox and Grid can be used together to create even more powerful and flexible layouts. These two tools provide a unique level of control over the design of layouts and can be used to create unique and visually stunning designs quickly.
Grid provides a column-based system that can create layouts quickly and easily, while Flexbox offers great flexibility by allowing elements to be moved around on the page as needed.
Here's an example of how to use Flexbox and Grid together
<div class="container">
<header>Header</header>
<aside>Sidebar</>
<main>
<div class="list">
<div class="food">Egg </div>
<div class="food">Meat </div>
<div class="food">Food </div>
</div>
<div class="detail">Detail</div>
</main>
<footer>Footer</footer>
</div>
.container {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
}
header {
grid-area: sidebar;
background-color:#ccc;
padding: 10px;
}
aside {
grid-area: sidebar;
background-color: #ddd;
padding: 10px;
}
main {
grid-area: main;
display: flex;
}
.list {
flex: 1;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.food {
background-color: red;
padding: 10px;
text-align: center;
}
.detail {
flex: 1;
background-color: blue;
padding: 10px;
color: #fff;
}
footer {
grid-area: footer;
background-color:#ccc;
padding: 10px;
}

Let's go on to build a photo gallery using Flexbox and Grid:
- Create a container element using a
divelement with a class of "gallery".
<div class="gallery">
</div>
- Add the gallery items within the container element. Each item should be a
divelement with a class of "item", and it should contain animgelement with the source and alt text for the image.
<div class="gallery">
<div class="item">
<img src="babyphoto1.jpg"
alt="babyphoto 1">
</div>
- Apply Flexbox properties to each gallery item to center the image both horizontally and vertically within the item.
.item {
display: flex;
justify-content: center;
align-items: center;
}
- Apply Grid properties to the container element to create a flexible grid layout for the gallery items. Use
grid-template-columnsto define the number and width of the columns, and usegrid-gapto add space between items.
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-gap: 10px;
}
- Add some styles to the gallery items, such as background color and hidden overflow to prevent the image from overflowing the item.
.item {
background-color: #0000ff;
overflow: hidden;
}
- The last step is to apply some styles to the images to make them responsive and fill the available space while preserving their aspect ratio.
.item img {
max-width: 100%;
max-height: 100%;
object-fit: cover;
transition: transform 0.5s ease;
}
Conclusion
We have learned how Flexbox and Grid are very important CSS tools that are used for creating responsive and flexible web layouts. You can now use it to make beautiful and colorful web layouts.
Thanks for reading!